学习采用应用程序特制的 f12 详解
本文最后更新时间2023-04-02 10:11,已超过537天没有更新,若内容或图片失效,请留言反馈。
深易凡软件库4月2日消息,学习采用应用程序特制的 F12 页面开发人员方法,能帮助前端以及测试人员来快速功能定位调试分析问题、解决问题。
❞
一、如何调出开发人员方法
在应用程序页面上
- F12 键 (笔记本电脑 Fn + F12)
- 单击可以选择 检查(N)
- 功能键 Ctrl + Shift + i
二、开发人员方法初步介绍
开发人员方法最常用的四个功能模块:
原素(ELements)、控制器(Console)、软件包(Sources),网络(Network)。
1、原素(Elements)
❝ 查阅页面页面的所有原素,修正原素的编码与特性。用于查阅修正原素的特性、CSS 特性、监听该事件以及下例等等。
❞
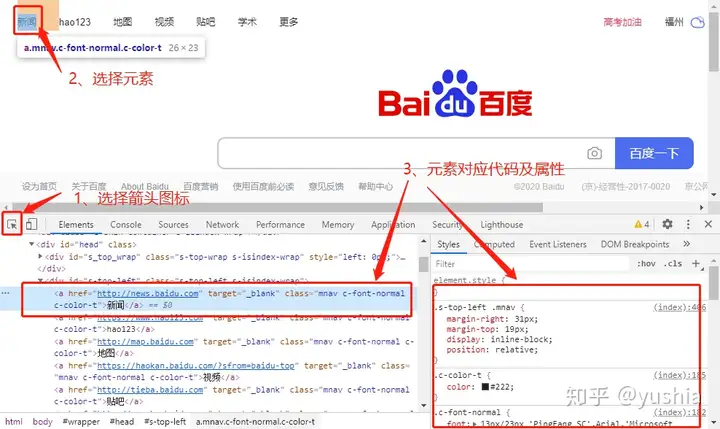
查阅原素的编码
页面右上角的斜线图标(或按功能键 Ctrl+Shift+C)进入可以选择原素模式,从页面中可以选择需要查阅的原素,能在开发人员方法原素(Elements)一栏中功能定位到该原素软件包的所在位置。
查阅原素的特性:功能定位到原素的软件包之后,能从软件包中读出改原素的特性。

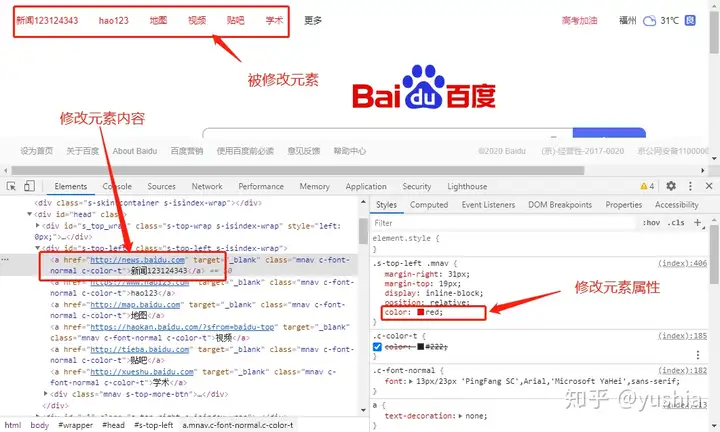
修正原素的编码与特性
页面原素,然查阅单击菜单,能看见 chrome 提供的可对原素进行的操作:包括主编原素编码(Edit as HTML)、修正特性(Add attribute、Edit attribute)等。可以选择 Edit as HTML 快捷键时,原素进入主编模式,能对原素的编码进行任意的修正。
「注意:」
那个修正也仅对现阶段的页面渲染生效,不会修正服务器的软件包,故而那个功能也是作为调试页面效果而采用。

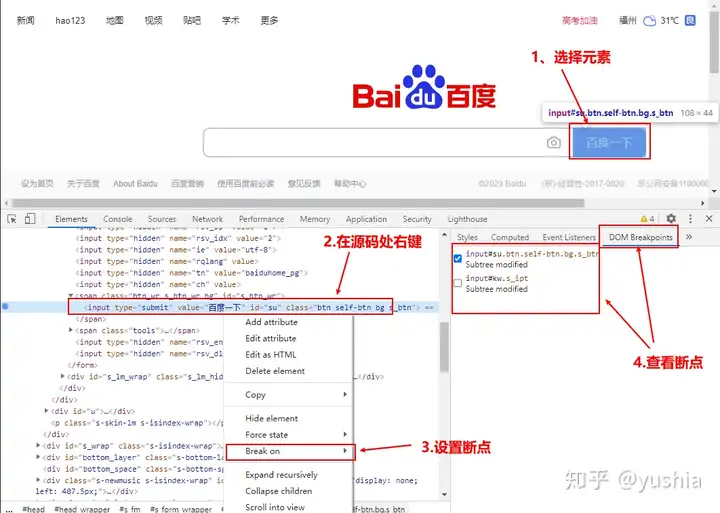
给原素嵌入下例
在原素的单击菜单中可以选择下例快捷键(Break on…),选中之后,当原素被修正(通常是被 JS 编码修正)时,页面加载会暂停,接着能查阅该原素的特性。原素下例嵌入之后,能在右侧栏的 DOM Breakpoints 页面中看见,那个页面能看见现阶段页面的所有原素下例。

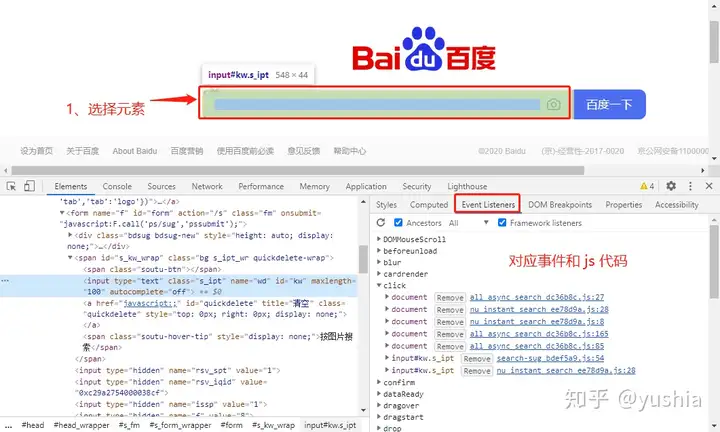
查阅原素的监听该事件
原素的右边栏的 Event Listener 页面,能查阅到该原素的所有监听该事件。在开发中,尤其是维护其他人的编码时,会出现不了解原素对应的监听该事件,那个时候,能在那个页面中找到。那个页面不仅能看见对应的该事件表达式,还能功能定位该表达式所在的 JS 文档以及在该文档中的所在位置(行数)。

2、Console(控制器)
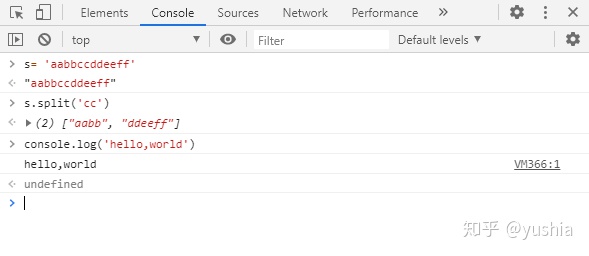
查阅 JS 对象的及其特性

执行 JS 语句

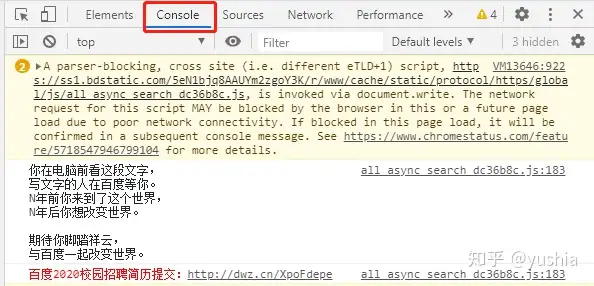
查阅控制器日志
当页面的 JS 编码中采用了 console.log()表达式时,该表达式输出的日志信息会在控制器中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该表达式去掉
在测试界面时,如果出现 Bug 问题,一般情况下会在这栏展示,查阅调试日志信息或是异常错误信息,接着前端开发工程师根据具体问题来调试,进行解决问题。
3、Sources(软件包)
查阅配置文档
在软件包(Source)页面能查阅到现阶段页面的所有配置文档 包括:式样、css、照片、js 文档等。在左侧栏中能看见配置文档以树结构进行展示。

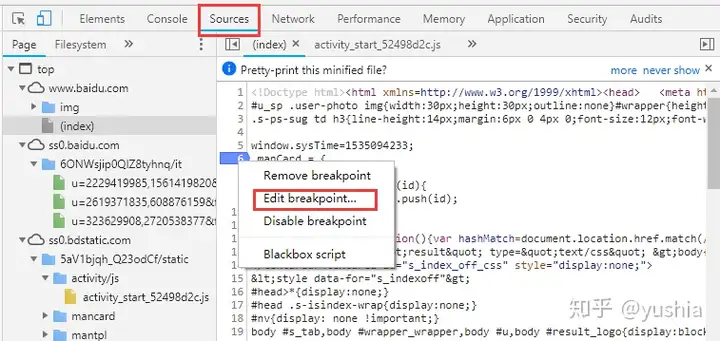
嵌入下例
在软件包左边有公家机关,页面对应行的公家机关,就好给改行嵌入上一个下例(再次页面可删除下例)。单击页面下例,在插入的菜单中可以选择 Edit breakpoint 能给该断的嵌入中断条件。

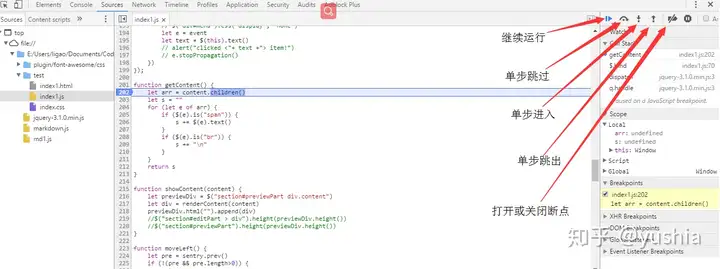
中断调试
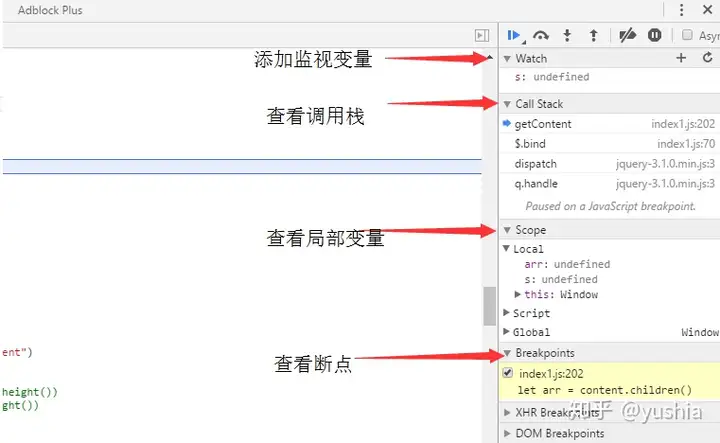
嵌入下例后,当 JS 编码运转到下例时能中断(对于嵌入了中断条件的下例在符合条件时中断),此时能将光标放在变量上查阅变量的
也能在右边的侧栏上查阅:

在右侧变量上方,有继续运转、单步跳过等按钮,能在现阶段下例后,逐行运转编码,或是直接让其继续运转。

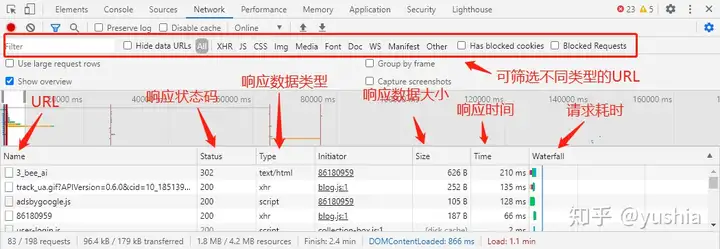
4、Network(网络)

三、F12 的妙用
1、激活不可激活的文本
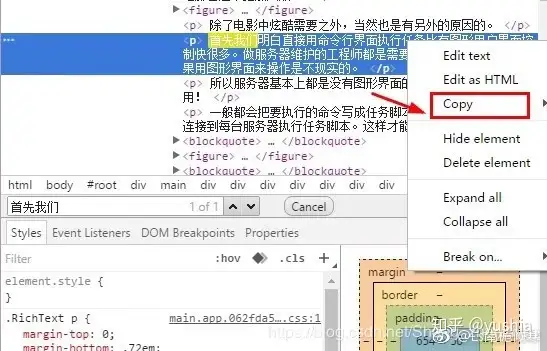
有些文章设置了不可激活,那么如果想激活文本时,
按下 F12,或是右击滑鼠可以选择【审查原素】,点一下下边插入框右上角滑鼠,接着去页面页面你想要的文本,下面框编码中亮的部分,看不到文本就页面斜线展开,看见文本,双击或是单击 copy

2、下载不能保存的照片
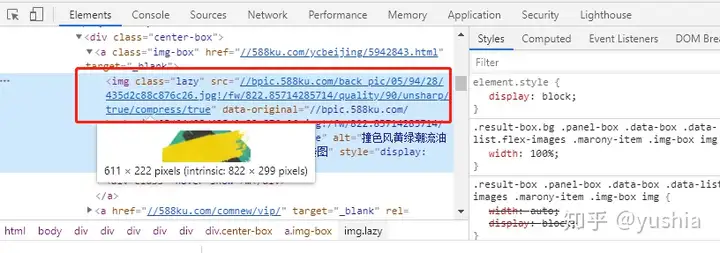
例子(比如说某库网需要 vip 才能下载的照片)
首先我们关上不能直接下载照片的网站,接着采用功能键 F12,或是右击滑鼠可以选择【审查原素】-> 看见对应的 img 可以选择 src 单击页面 open in new web
或是可以选择【 network】,再可以选择【 Img】,刷新页面就看得到下面有照片资源了,大部分页面是这样结构,有些照片会在【 sources】那里关上左侧栏(请求回来的照片资源),总之能找到照片的资源所在位置就能了。

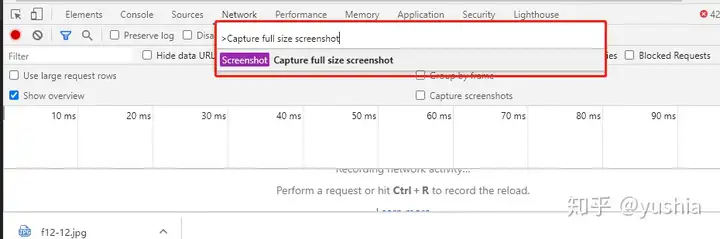
3、撷取整个页面
采用应用程序特制的截屏功能撷取超过一个屏幕的页面
F12 或 Ctrl+ Shift+ I 关上开发人员方法,在任意 tab 上按 Ctrl+ Shift+ P,在插入的输出框里输出 Capture full size screenshot(其实不需要输出完整,能自动补全),接着按回车即可


4、主编页面上的任何文本
在控制器输出document.body.contentEditable="true"或是document.designMode = on就能实现对页面的主编了。
总结
以上就是今天所分享的内容了,更多行业知识、软件引荐、功能比照、工具测评请关注深易凡软件库。每天给大家带来更高效的企业服务软件,其中包括有微信,年会,乐汇坊,优享购,大海盲盒,惊喜淘,酒友购,潮豆,易淘淘,佳讯,多多联盟,惠品铺,淘米购,青蛙易购,支付宝,乐享购,亲聊,QQ,新优海淘,红包辅助,夜雨,淘益购,苹果微信多开,微信分身,安卓微信多开,创信等现如今热门社交软件,其中功能有秒抢,避雷,秒,埋雷软件,扫尾,单透软件等一些红包强项外挂功能软件免费下载使用!
本文章的二维码
用手机扫码打开本页


发表评论